Hace unas semanas he retomado mi afición por los Sims 2, juego que he adorado desde que era niña, hasta incluso llegar a comprar el juego (Solía tenerlo descargado gracias a que mi hermano sabía cómo instalarlo). Pero como sabréis, la ropa predeterminada del juego deja bastante que desear, y al ver las preciosidades que hay para descargar como complementos personalizados te entran ganas de intentarlo tú también.
Antes de comenzar el tutorial, tengo que decir que he necesitado ver yo misma varios tutoriales para poder comenzar a realizarlos y saber a qué correspondía cada archivo. Por otra parte, el juego le tengo instalado en un ordenador con Windows XP así que veréis que los programas están algo desactualizados. Ahora vamos a crear el vestido para nuestro Sim.
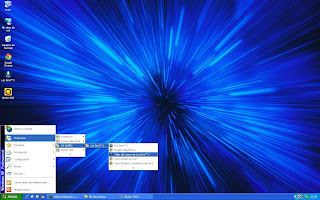
Lo primero que debemos hacer es abrir el
Taller de Cuerpo yendo a Inicio > EA Games > Los Sims ™ 2 > Taller de Cuerpo de Los Sims ™ 2. A mí este programa me venía gratuíto y se instalaba cuando instalábamos el juego del ordenador. No sé si en la versión descargada se instalará también, pero supongo que si no viene sólo tendréis que buscarlo, bajarlo e instalarlo.
 |
| Pincha en la imagen para verla a tamaño real. |
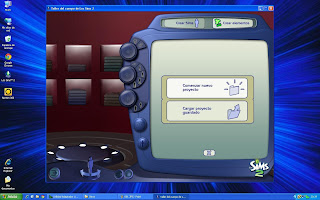
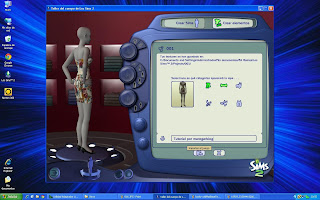
Una vez se ha abierto el programa del taller de cuerpo tenemos diferentes opciones: Crear Sims o
Crear Elementos. Clicamos en el botón que hay con la segunda. A continuación damos a
Crear nuevo proyecto, donde se nos abrirán más opciones (Crear genética, crear vello facial... y
crear vestuario), tenemos que clicar la que viene más abajo.
 |
| Pincha en la imagen para verla a tamaño real. |
|
 |
| Pincha en la imagen para verla a tamaño real. |
|
Una vez hemos llegado a ese punto nos saldrán todos los estilos de ropa (casual, formal, traje de baño...), así como los tipos de ropa (una piezas, parte de arriba y parte de abajo). Yo he clicado en
casual > una pieza y he escogido un vestido que descargué con un Sim de Rihanna (
x). Una vez que hayáis elegido la prenda que queréis modificar tenéis que clicar en la
carpeta con una flecha hacia fuera que sale debajo de las prendas.
 |
| Pincha en la imagen para verla a tamaño real. |
A continuación te pedirá el nombre para guardar el proyecto. Escribís el nombre que queráis (Yo le he llamado 001) y le dais al clic al tic para que guarde el proyecto. Se guardará y aparecerá una nueva pantalla con el proyecto. Ahora tenemos que minimizar el programa.
MUY importante no cerrarlo, sólo minimizarlo. A continuación tenéis que abrir la carpeta donde se encontrarán los archivos a modificar para poder crear el nuevo diseño. En este caso se encuentra en
Mis Documentos > EA GAMES > Los Sims ™ 2 > Projects donde encontraremos la carpeta 001.
 |
| Pincha en la imagen para verla a tamaño real. |
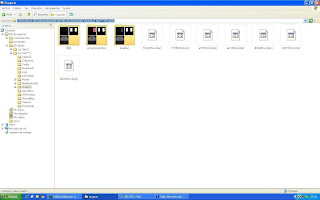
Una vez estés en esa carpeta te van a salir tres
archivos:
body-stdMatBaseTextureName.bmp,
body-stdMatBaseTextureName_alpha.bmp y
body-stdMatNormalMapTextureName.bmp. El primero que he nombrado controla la textura y el color de la prenda, el segundo las partes del cuerpo en que la prenda es visible y el tercero controla las formas de la ropa.
 |
| Pincha en la imagen para verla a tamaño real. |
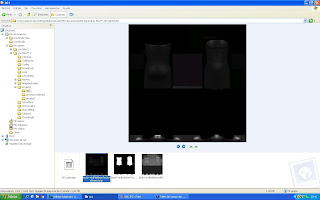
Para lo que queremos hacer necesitaremos el primer archivo de todos.
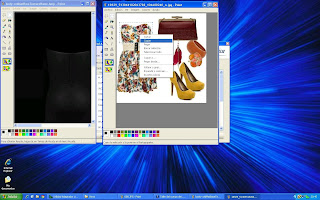
Abrimos dos ventanas del programa Microsoft Paint, disponible en todos los ordenadores de esta marca. En una de las ventanas abrimos el
archivo que vamos a modificar (
body-stdMatBaseTextureName.bmp) y en la otra abrimos el
tejido o vestido que queremos ponerle al nuevo diseño. Yo he escogido el vestido de
esta imagen. Es importante que nos fijemos en la segunda imagen, la del mismo nombre pero terminado con
_alpha, porque si las zonas no están marcadas no nos saldrá en el diseño. Por eso mismo si utilizas un diseño de un traje de pantalón y chaqueta no podrás hacer un vestido.
A continuación cogemos la herramienta de selección del Paint en la ventana que hemos abierto para el diseño que queremos en nuestro vestido y seleccionamos, en el caso de este, la parte de arriba hasta antes de llegar al cinturón, y lo copiamos.
 |
| Pincha en la imagen para verla a tamaño real. |
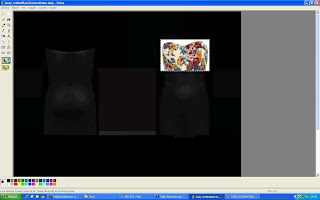
Si necesitáis más espacio para el próximo paso podéis ampliar la ventana de la imagen original que hemos abierto de los archivos y que modificaremos ahora. En el documento original damos clic derecho y pegamos lo que acabamos de copiar. Sin dejar que se deseleccione (o no podremos modificarlo) arrastramos la imagen hasta el lugar en que está el pecho de la parte delantera del vestido. Movemos el ratón a una de las esquinas de la selección para ampliar o disminuir lo que hemos copiado y que así se amolde al vestido que estamos cambiando.
 |
| Pincha en la imagen para verla a tamaño real. |
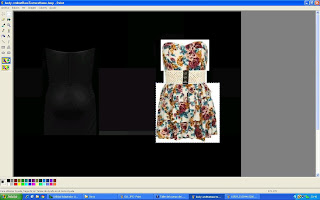
Ahora copiamos la zona del
cinturón del vestido de la misma manera que hemos copiado el busto y lo pegamos en el archivo del diseño, ampliándolo de ancho y largo y llevándolo al lado que le corresponde como hemos hecho anteriormente. Hacemos lo mismo con la
parte inferior del vestido. No tenéis que preocuparos si os quedan los lados blancos o de cualquiera que sea el color del fondo, porque como el archivo
_alpha indica las zonas estos bordes no saldrán. Cuando esteis escalando las partes del vestido fijaos en que las colocáis de manera que parece que están juntas, y no separadas. Cuando terminemos debería quedarnos algo así.
 |
| Pincha en la imagen para verla a tamaño real. |
No olvidéis ir guardando el archivo poco a poco en caso de que haya algún problema con el ordenador o el programa y se arme la marimorena (como me suele pasar a mí). Si habéis guardado alguna vez y queréis ver cómo están yendo vuestros progresos maximizar el programa del
taller de cuerpos y darle a refrescar (la flecha que va haciendo como un circulito). Entonces se actualizará y podréis ver cómo lleváis el vestido.
 |
| Pincha en la imagen para verla a tamaño real. |
Ahora llega la parte de atrás. Como en esa imagen la parte de atrás del vestido no sale tendremos que arreglarnos con la parte de delante. Podéis comenzar por la falda, ya que tendréis en copiar lo últimoo que habéis copiado, y lo pegáis y escaláis en la zona a la que pertenecería (no olvidéis dejar espacio para el cinturón, si no sabéis donde iría fijaros en el ya completado a la derecha).
Respecto al cinturón será un pelín más complicado. Como no queremos que nos salgan los botones que tenemos delante porque implican precisamente eso, que es la parte delantera, copiamos sólo la mitad del cinturón, de modo que al pegarla en el otro archivo la estiremos de alto como en la derecha y de largo hasta la mitad de la espalda. Cogemos el otro lateral del cinturón y rellenamos el otro lado de la zona del cinturón de la misma manera.
En la zona de la espalda por encima del cinturón copiaremos el busto de la parte delantera del vestido. No tiene mucha importancia, pues los brillos se dan con otro archivo y apenas se notarán los de los tejidos que estamos poniendo. Cuando terminemos debería quedar algo así.
 |
| Pincha en la imagen para verla a tamaño real. |
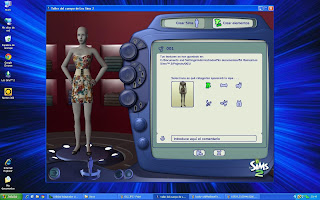
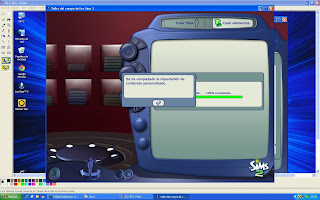
Guardamos el archivo (con el mismo nombre, si no nos lo permite sobre escribimos el original) y volvemos a maximizar la ventana del Taller de cuerpos. Actualizamos el diseño como hemos hecho antes y veremos nuestro resultado final. En esa misma pantalla tenemos los símbolos de los estilos de ropa, elige aquellos en que quieras que salga este vestido (o prenda cualquiera que estés haciendo) y si quieres, añade algún comentario al estilo. Por último, clica el icono que se encuentra en la parte inferior de la carpeta con la flecha hacia dentro y espera a que se importe el diseño.
 |
| Pincha en la imagen para verla a tamaño real. |
Una vez lo hayáis importado ya tenéis vuestro nuevo diseño listo para ser utilizado y comprado por los sims de tu juego.
 |
| Pincha en la imagen para verla a tamaño real. |
Espero que este tutorial os haya servido de ayuda. Si tenéis alguna duda hacer un comentario y la responderé tan pronto como me sea posible, recordar que está abierto para todos, incluso para los que no sois usuarios de Google. Y si utilizáis el tutorial de alguna manera, por favor, darme crédito.
Un saludo,
Maria R.



