Muchas veces cuando compramos o nos regalan un CD o una película la pasamos al ordenador, y ese archivo se queda en nuestro disco duro ocupando un espacio que a menudo necesitamos para otras funciones. Pero lo peor llega cuando alguien (un amigo, el panadero, un extraño que te persigue por la calle...) quiere que le pases el archivo o la carpeta para poder disfrutarlo él también.
Entonces tienes varias opciones: Subirlo a algún servidor como el antiguo Megaupload en el que tardas una eternidad en descargarlo, subirlo como torrent (en ambos casos lo ha de descargar el interesado), pedirle un pendrive para pasárselo, o mandarle directamente a cortar flores al campo y seguir con tu vida. En mi opinión, la mejor de las cuatro opciones es crear un torrent con el archivo a compartir y que él lo descargue de alguna página cuando lo hayas subido.
Además, la creación de torrents sirve para compartir archivos o carpetas en sitios como
Kickass Torrents,
The Pirate Bay y un largo etc. En el tutorial de hoy os voy a enseñar cómo crear un archivo .torrent de otro cualquiera que tengáis en vuestro ordenador y cómo compartirlo (
seed) para que otros puedan descargarlo, sólo
necesitáis el µTorrent (es el que utilizo yo y con el que haré el tutorial) y el archivo que queréis compartir. Aseguraos de que tenéis abierto el µTorrent y la carpeta en la que se encuentra el archivo que queréis compartir antes empezar.
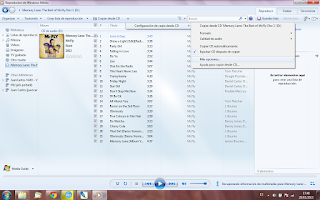
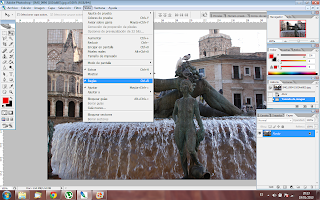
En primer lugar, colocaros en la pantalla del µTorrent. Yo tengo el µTorrent 3.2.3, así que si se cambia de versión quizá sea un poco diferente, de todos modos no creo que haya gran diferencia. Veréis tres iconos sobre la lista de torrents descargando o subiendo, uno como un folio con la esquina doblada y una cruz, una especie de cadena con una cruz, y otro igual que el primero pero sin la cruz. Debemos clicar en este último (el resaltado en la imagen) y nos saldrá el menú para crear un torrent.
En el apartado subrayado, Seleccionar fuente, has de elegir aquello que quieras compartir. Si clicas en Añadir Archivo podrás escoger eso, un archivo, sea de la extensión que sea, mientras que si le das a Añadir Directorio podrás escoger una carpeta.
En otros portales como el antiguo Megaupload si querías subir un disco tenías que subirlo bien unido en un .zip / .rar o canción a canción, por eso escoger el directorio es una ventaja, a la hora de subirlo en diversas páginas como KAT el número - así como el nombre - de archivos se hará visible, lo que hará que otros usuarios prefieran tu descarga frente a una en .zip cuyo contenido no tengan asegurado.
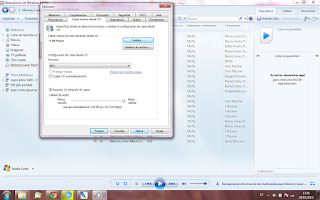
El siguiente apartado,
Omitir, ha de dejarse en blanco mientras que en el posterior,
Propiedades del Torrent > URL del hay que añadir trackers. Los trackers son lo que contiene la información que hará posible la transmisión de archivos entre diferentes usuarios de BitTorrent. Yo utilizo los trackers que encontré en
KAT, pero hay muchos más. Aquí os pongo la lista de los trackers, fijaos bien en que haya una línea en blanco entre cada uno cuando lo copiáis.
http://fr33dom.h33t.com:3310/announce
udp://tracker.1337x.org:80/announce
http://pow7.com:80/announce
http://pow7.com/announce
http://tracker.publicbt.com:80/announce
http://10.rarbg.com/announce
http://t1.pow7.com/announce
http://tracker.publicbt.com/announce
http://tracker.prq.to/announce
http://getyourpopcorn.net:2711/announce
Los apartados Semillas y Comentario los dejamos en blanco y en Tamaño de Pieza colocamos Auto detectar. En Otros nos aseguramos de que todo está despinchado y por último clicamos Crear y Guardar Como, y lo guardamos en el lugar que queramos. El torrent ya está creado, ahora toca aprender a compartirlo antes de subir el .torrent a cualquier lado.
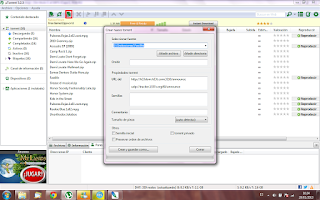
Abrimos la carpeta en la que hemos guardado nuestro archivo .torrent al crearlo y lo abrimos, de modo que sale la venta como si hubiéramos descargado un archivo .torrent cualquiera para descargar algo de otra persona.
Cuando pregunta Grabar en, hay que asegurarnos que el directorio que indica no es en el que normalmente guardamos nuestras descargas, sino el mismo directorio en que se encuentra aquello de lo que hemos realizado el torrent, de modo que cuando cliquemos Ok, el programa reconocerá el archivo como descargado y comenzará a compartir, dándonos a entender que ya hemos realizado todo correctamente.
A partir de este momento cuando subamos el archivo .torrent que hemos creado a alguna web como TPB o KAT veremos que cuenta con al menos 1 seeder, lo que indica que nuestro archivo se está compartiendo. Tener en cuenta que a veces toma un tiempo reconocer el seeder a las páginas, por lo que si pone 0 no os desesperéis.
Cuanto mayor sea el número de seeders más rápido bajará nuestro archivo, así que tenerlo en cuenta la próxima vez que descarguéis un torrent. Si queréis que vuestro torrent tenga más de un seeder, esperar un tiempo, nunca sabes cuando alguien va a buscarlo y a compartir una vez se lo haya bajado. Ahora que estáis compartiendo el torrent sólo tenéis que subirlo a alguna de las páginas nombradas (o a alguna diferente que encontréis por la web) para poder dar el link a ese amigo, panadero o stalker que quería disfrutar del archivo, como en cada página se suben de manera diferente, el modo de subirlo es algo que debéis indagar vosotros, pero tranquilos, seguro que será fácil.
Si tenéis alguna duda o comentario que hacer, postear un comentario aquí abajo, están abierto tanto para usuarios Google como para visitantes anónimos. Si subís mi tutorial a alguna otra página recordar darme crédito, no es plato de buen gusto encontrarlo luego sin el crédito apropiado y sin que siquiera se molesten en cambiar las imágenes. Espero que os haya servido de ayuda el tutorial.
Un saludo,
Maregar.





+%5BHQ%5D.flv0611.bmp)
+%5BHQ%5D.flv2261.bmp)